

Introducing the All-New features
Smarter solutions, seamless results
Our powerful SaaS platform is designed to transform the way you work, making your processes more efficient and your team more effective.
Get started for free
<!-- =======================
Main Banner START -->
<section class="pt-5 pt-xl-7">
<div class="container-fluid pt-5">
<div class="row">
<div class="col-xxl-11 mx-auto">
<div class="bg-dark rounded position-relative overflow-hidden px-4 px-sm-6 pt-6 pt-xl-8" data-bs-theme="dark">
<!-- Bg pattern -->
<div class="position-absolute top-0 start-0">
<img src="assets/images/elements/bg-pattern-4.png" alt="pattern">
</div>
<!-- Bg pattern -->
<div class="position-absolute bottom-0 start-0">
<img src="assets/images/elements/bg-pattern-3.png" alt="pattern">
</div>
<!-- Content -->
<div class="inner-container-small text-center position-relative mb-4">
<!-- Title and info -->
<h6 class="text-primary fw-normal mb-3">Introducing the All-New features</h6>
<h1 class="mb-3 display-5">Smarter solutions, seamless results</h1>
<p class="mb-3 mb-lg-4">Our powerful SaaS platform is designed to transform the way you work, making your processes more efficient and your team more effective.</p>
<!-- Button -->
<a class="btn btn-lg btn-primary icon-link icon-link-hover" href="#">Get started for free<i class="bi bi-chevron-right"></i> </a>
</div>
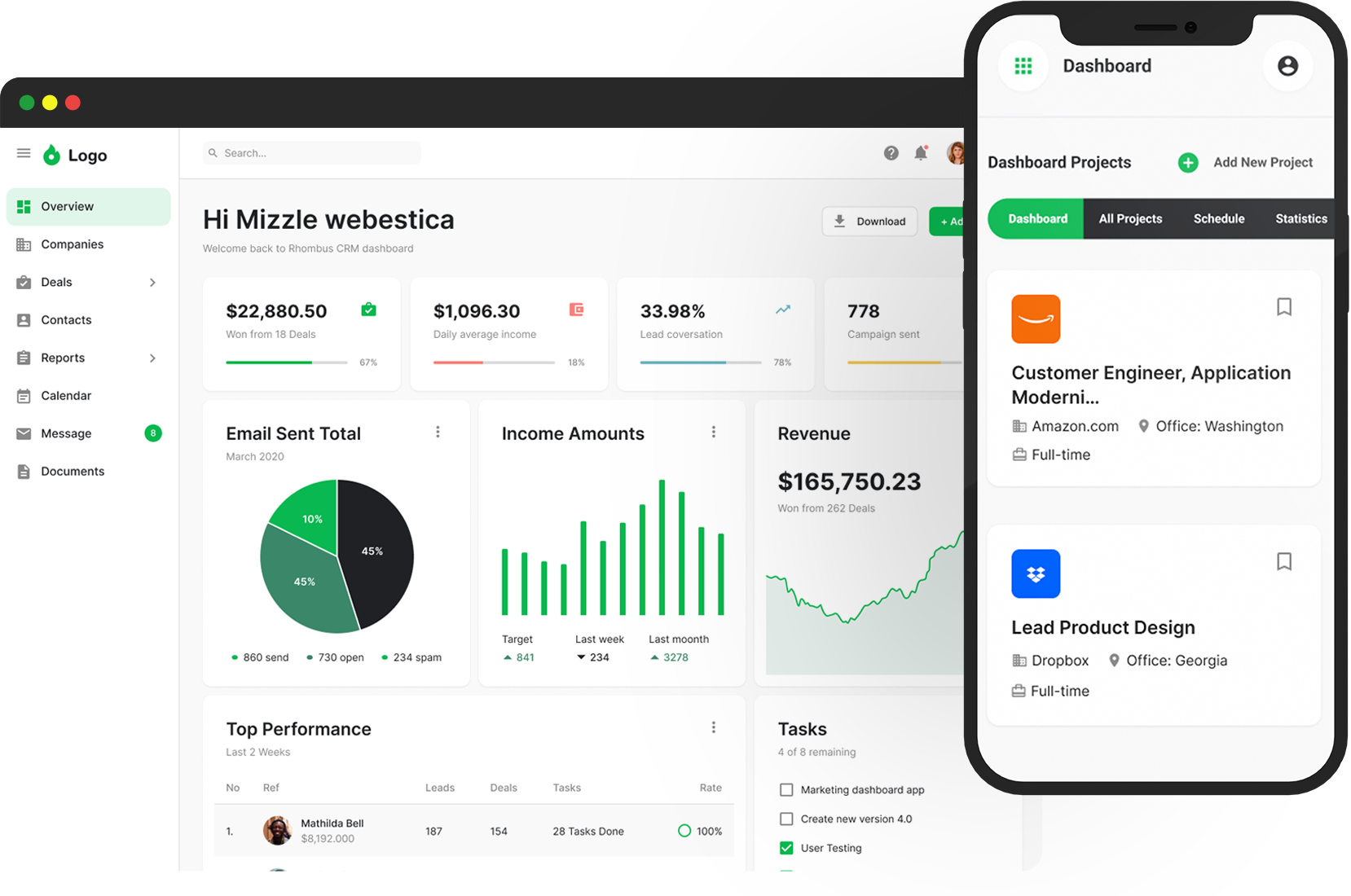
<!-- Images -->
<div class="row position-relative mb-n4 mb-md-n7 mb-xl-n9">
<div class="col-xl-8 mx-auto">
<img src="assets/images/bg/saas-bg-5.png" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- =======================
Main Banner END -->